Foreword
Project Overview
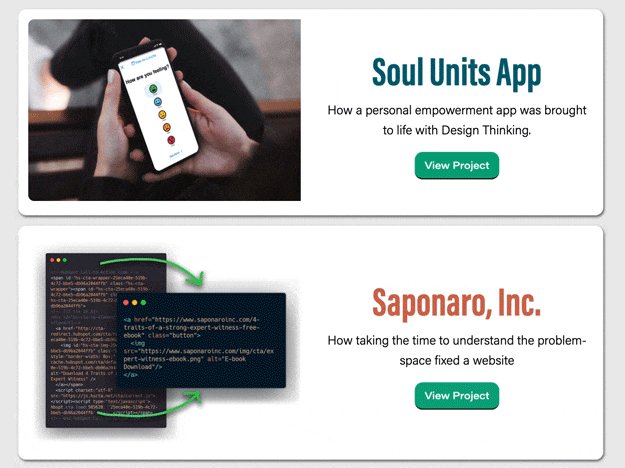
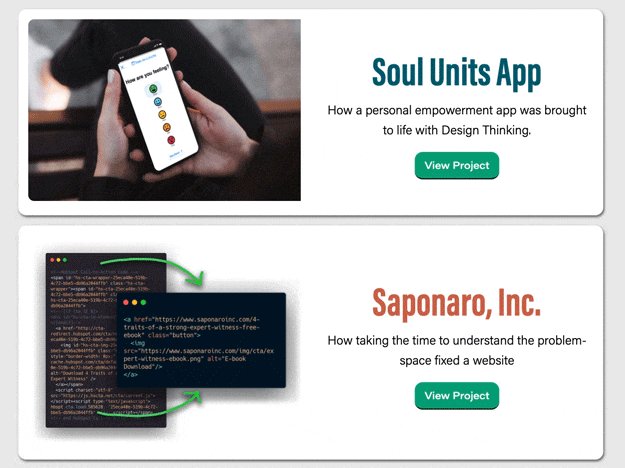
As a UX Designer, I needed a place to demonstrate my work.
In the past, my portfolio was hosted on various template sites, but now I wanted a place to call my own—an entirely custom site.
Challenge
- Create a website that could be curated to the content I wanted to add to it
- Design the site using UX principles for a great experience
- Learn some new skills in the process
Result
A custom portfolio site, developed with UX best practices, and animated using a powerful Javascript library.
Time-frame
From start to finish, this project took 1 month.
Tools
Text Editor:
Visual Studio Code
Coding Languages:
HTML • CSS • Javascript
Javascript Librarys:
jQuery • GSAP
Chapter 1
Creating the Structure
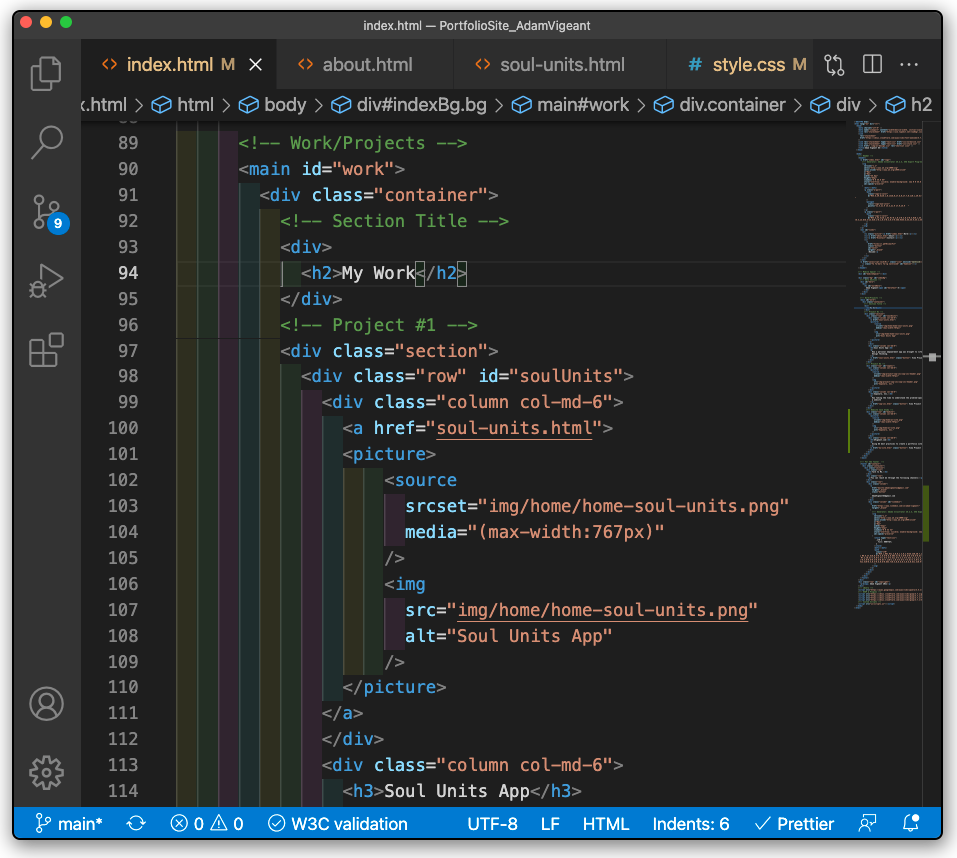
Code It
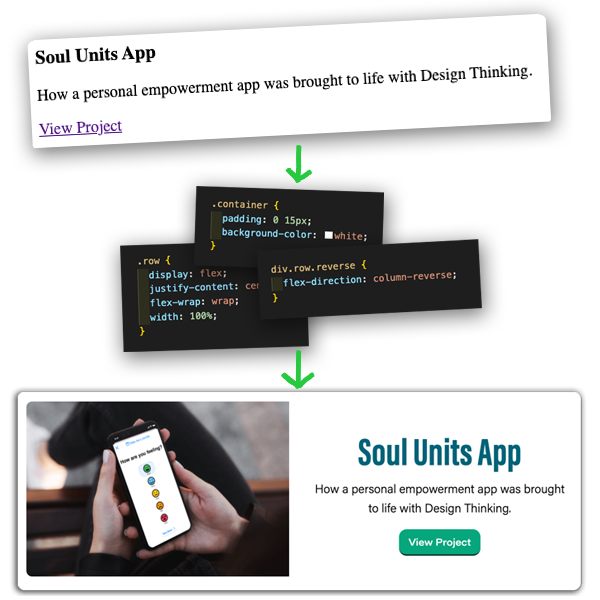
Because the site would host a variety of projects, I wanted to make sure it was fully customizable. For me, this meant coding it from scratch with HTML, CSS, and JAVASCRIPT.
I coded the site using VISUAL CODE STUDIO, using GITHUB to save backups as I worked.

Style It
After adding the content, I styled it with CSS, iterating until it looked the way I liked.

Chapter 2
Improving the User Experience
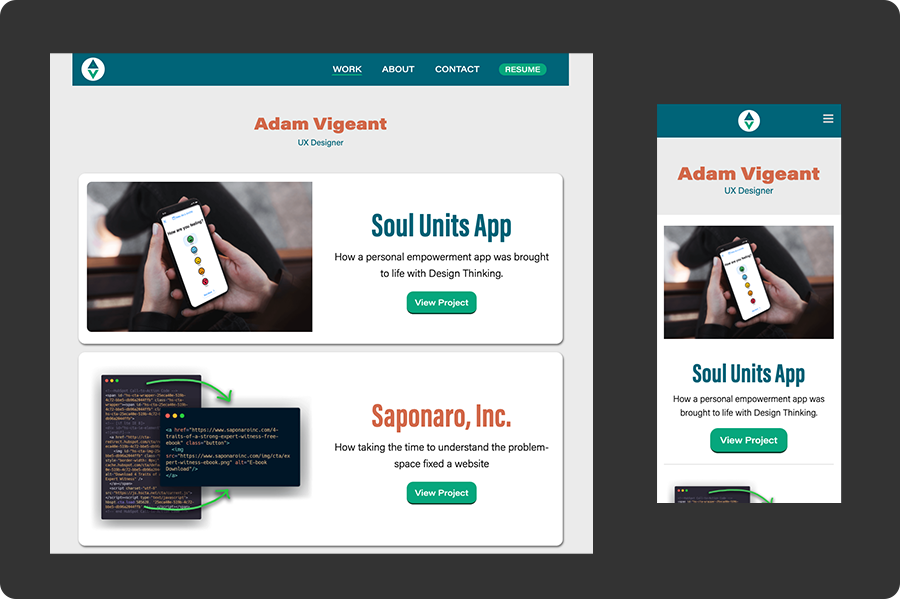
Responsive Sizing
It was important that using the site was an enjoyable experience regardless of the device it was being accessed from. I took a MOBILE-FIRST DESIGN approach, ensuring the site worked well on smaller devices before deciding how it would adjust for larger screen-sizes.
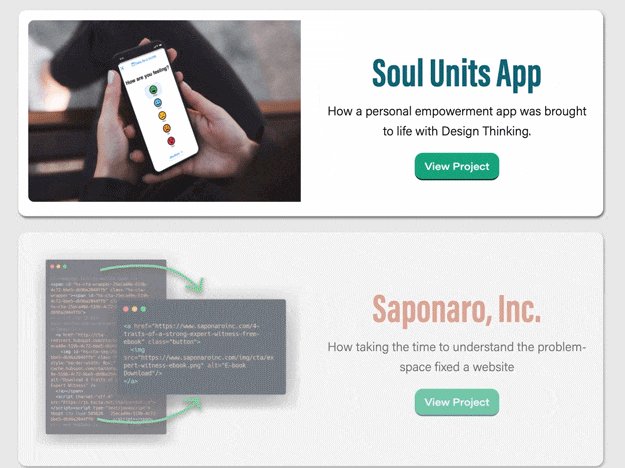
Animation
I love web animation and the way it can bring life to a static page.
I added animations throughout the site with JAVASCRIPT to add some vitality to it's content.
Chapter 3
Don't Make Assumptions
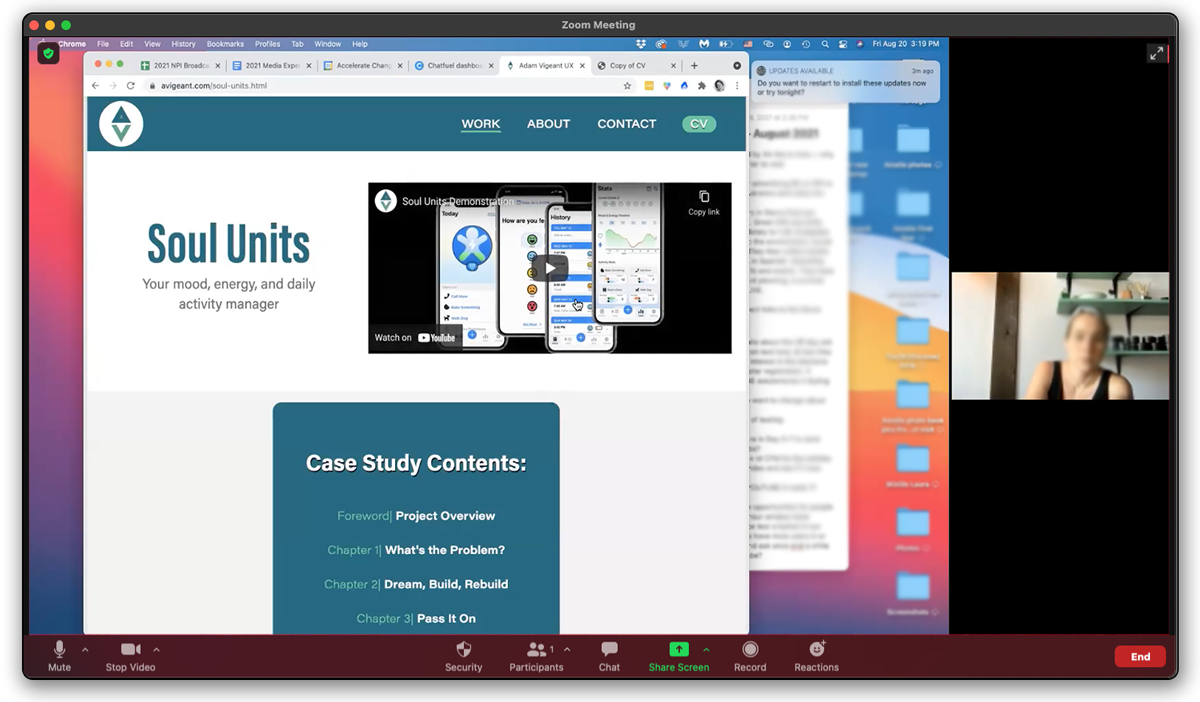
User Testing
I'm a big fan of USER TESTING—it's such an enlightening way to highlight areas of improvement in a design.
I had five professionals, working in tech-related jobs, use my website to test it's usability.
Browser Compatibility
After fixing the problems that came up during user testing, I checked the browser compatibility of the site's mobile and desktop versions with Chrome, Edge, Firefox, and Safari.
AVigeant.com was cross-compatible and ready to launch!